登園自粛初日の所感
私が住んでいる市でもご多分に漏れず登園自粛願いが出された。
保育園に寄った妻の話だとあまり自粛はされていないようだ。そりゃそうだ、必要だから保育園に預けているのだから。。。
わが家は、もともと私が在宅勤務なこと、爺さん婆さんと2世帯住宅で同居していること、何とか私と妻でそれぞれ休みを取れそうなことなどから、登園自粛してみることにした。 初日の今日は、私が仕事をしながら面倒を見てみることにした。その所感。
状況説明
普段息子は保育園に通っており、私はほとんど残業せず息子が帰ってきたときには十中八九終業している。私の仕事中に家にいることはなかった。
AM
ここしばらく手を出してこなかったチャレンジのワークを妙にやる気を出してやり始めた。1ページごとに回答をチェックして花丸を書いたり、花丸シールを貼ったりせねばならない。
その後これまたチャレンジの実験道具を持ち出した。なぜ今日。実験内容は、リンゴ酸や尿素を溶かした溶液にBTB溶液を入れて色の変化を見るというもの。
この実験て中学でやるんじゃなかったっけ、すごいなぁと思いながらノートPCを見たり実験を見たりしていた。
昼
レンチンできるもので簡単に済ました。
PM
外で遊びたいと言うので、庭で自転車に乗ったり木に吊るしたブランコ(なぜか自宅にある岩登り用のラダー)で遊んだりした。あまり運動をしないのもよくないので畑のなかをマラソンしたりした。
その後昼寝。保育園で使っている布団で寝たからか、1時間半ほどと結構寝た。その間に集中して仕事を進める。
起きた後はまたチャレンジ。何と溜まっていたワークをすべてやってしまった。ものすごい瞬発力だ。しかしなぜ今日に限って。
そのあとはAmazon Prime Videoでシンカリオンやポケモンを見ていた。
18時くらいにいったん仕事を止めて、夕食、風呂。
夜
22時くらいから仕事を再開。今に至る。
所感
予想はしていたことだけど、仕事も息子の相手もどちらも中途半端になってほんとうに精神衛生上良くない。
昼寝以外は常時割り込みがあるので、複雑なことを考えることはそもそも無理。答えが出ている作業をするにしても生産性は感覚的に半分以下である。 まあワークの相手をせずに終日動画を見せておけばもっと仕事に集中できると思うが、自分には無理だった。 一方で息子は息子で、父親が上の空で応対するので不満げである。
この状況がもう少し続いていけば、「父親が仕事をしているときは、一人で勉強するなり遊ぶなりしていなければならない」ことが分かってくるかもしれないけど、いきなり理解できるもんでもないと思う。
しかし爺さん婆さんに何かあるといかんので、息子を預けるのはためらわれる気がしてきた。どうしたもんかなぁ。まったく、早く終息してほしい。
ゴミアプリを更新した
データを2020年度版に更新した。
なぜこんなことをやっているかの経緯は以下。コンピュータ読み取りしやすいオープンデータが出回る世の中になってほしい。
アプリの方も更新した。日付の形式を 西暦年/月/日 から 月/日(曜日) にして、見やすくした。
EC2のsshキーペアの入れ替え記録
メモ書き。
え、まだssh接続してるの?今どきは◯◯という声もあるかもしれないがそこはひとつ。
sshキーペアの生成
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
キーペアの登録
https://ap-northeast-1.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-1#KeyPairs: に公開鍵を登録
今後EC2を作るときの選択肢に出てくるようになる。
EC2のキーペアの更新
EC2に古いキーペアでsshログインし、~/.ssh/authorized_kes を開き以下のように編集する。ミスったときのためにこのターミナルはこのまま開きっぱなしにしておく。
- 古い公開鍵の行を消す
- 新しい公開鍵を貼り付ける
動作確認
ターミナルをもう一枚開き、新しい秘密鍵でsshログインできることを確認する。
古い公開鍵をEC2キーペア一覧から削除する
タイトル通り。
最後に
EC2のお作法的には、AMIスナップショットを取ってインスタンスを作り直す際に新しいキーペアを選ぶのが良いっぽいが、この記事に記載した方法だとダウンタイム無いし(極小にはできるけど)手数は少ないしお手軽。
書籍 ソーシャルメデイア論・改訂版 読了後メモ
あとがきに書いてあったけど、大学のテキストによく使われる本のようだ。
- AIDMAモデル、AISASモデル
- ほんの少しでいいので自分の関わるコミュニティを新しい場にシフトする
- バーチャル⇔リアル、希少性高低の4象限。体験型、希少性に価値が映る
- ちょうど環境破壊のように、たとえ些細なデータであっても十分に蓄積されるといつの日か重大な結果をもたらす(IoTによる情報蓄積の文脈)
- ノイズを混ぜることで、フィルターバブルを軽減、セレンディピティを得る
- 複数アカウントでキャラを使い分ける。 → 所感:自分には理解し難いものだった
- 「分人」による有限責任制 → 所感:著者の提言。すぐにはイメージしづらかった
- プラットフォーム事業者の責任
冬休みは4冊読んだ。どうにか活かしたい。
謹賀新年2020
昨年の振り返り
私としては激動の一年でした。
転職
6月から新しい会社で勤務しています。周りがみな優秀過ぎて辛い。。。どれくらい優秀かというと、英語はできて当然、コンサル、総合商社出身者がゴロゴロいる。 また、自前主義なのも今の会社の特徴です。自分ができる仕事の線を引かずにやってきたつもりでしたが、無意識に線を引いていたことに気付かされます。
無職期間
前職との間に無職期間がありました。詳しくはこちら。
プライベートでのモノづくり
前述の無職期間で作ったモノがほとんどです。あとは小物ですが、薪配布を知らせるサイトを巡回するための仕掛けも作りました。
英語
前述の無職期間にセブの語学学校に留学した。
家を建てた
念願のマイホームを建てました。新しい家は快適です。もっとも、暖かさに限って言えば鉄筋のアパートに住んでたときの方が暖かいです。
まだいまひとつ生活に慣れません。
何かアパート暮らしの時の意識が染み付いてて、家で晩酌しても運転どうしよって一瞬思ってしまう。実家に住んでるのに。
— Kouichi Nishizawa (19) (@koty) December 28, 2019
水泳関係
家族旅行を兼ねて佐渡のOWS(3km)に出場しました。

しかし泳力の衰えは否めず、1'30/100m 巡航はまったくできなくなってしまいました。これまでと同じような練習をしていただけでは、ただ衰える一方です。
家族
大きな病気もせず元気に過ごせました。息子は一時半月板損傷を疑われる事態になって心配したくらいです。(結果として大したことはありませんでした。)
今年の抱負
仕事
担当案件をどうにか世に出したい。
水泳関係
ガジェットを手に入れたのでがんばって練習して、今年もどこかのOWSに出る!
それと、筋力をつけないと望む泳力には戻らないと思っているので、今まで一度も続いたことのない筋トレにも取り組もうと思います。
英語
オンライン英会話を始めた。ほそぼそと続けて、ちょっとでも仕事に活かしたい。
プライベートのモノづくり
機械学習の勉強をしたい。
今年もよろしくお願いします
健康第一で。
おまけ
このブログもほそぼそと長く続いてますね。
Form Swim (AR ゴーグル)レビュー #formswim
社会人になって以来20年近く水泳が趣味です。しかし40も過ぎて泳力の衰えは否めずモチベーションも落ち気味でした。何より、45秒/50mのペースを守れなくなり本数を非常に数えにくくなったのがモチベを下げています。
この対策として自分なりにアプリを作ってみたりもしました。
しかしスマホのセンサーを使ってできることには限界があり、結局あまり使っていませんでした。
お一人様練習で、特に泳いだ距離をどう数えるかに悩んでいたところに、今年2019年夏頃FBかInstagramの広告で見かけたのがこちら。
なんという未来感でしょう。思い切ってぽちりました。
FORM Swim Goggles – See your metrics while you swim
(どうでもいいですが、この動画の中でなぜかコーチがジャージ着たまま水中で拍手しているのが、バカバカしくて好きです)
公式サイトでも買えます。私が購入を検討した時点では公式サイトで買うのが安かったので、公式サイトから買いました。
6回ほど使ってみたので、ここいらでレビューを載せたいと思います。結論を言っておくと、水泳を真面目に練習したい人には買いだと思います!
できること
各種メトリクスの計測および表示
ターンを自動で検知し、各種メトリクス(公式サイトによると Split time, interval time, rest time, total time, stroke rate, stroke count, distance per stroke, pace per 100, pace per 50, distance, length count, calories burned)を計測およびディスプレイへ表示します。
バッテリーの持続時間は公称16時間
(当然)10m防水
心拍の計測
今月2019年12月くらいから、polarの心拍計と連携できるようになりました。

POLAR(ポラール) 【日本正規品】 OH1 + オレンジ 92074853 オレンジ
- 発売日: 2019/04/26
- メディア: スポーツ用品
こちらも計測およびディスプレイに表示できます。
使用感
実物
通常のゴーグルに出っ張りがついています。この中にセンサーやディスプレイが格納されています。

こんな感じで、ディスプレイを直接見るのではなく半透明の鏡を通して見ます。
実際の見た目は、上に掲載したyoutube画像ほどは未来感はなく割と地味です。地味ですが十分視認性は良いです。また、輝度の調整もできるので屋外で使うときはもっと明るくすると良さそうです。

操作性
ボタンが2個ついていて、ひとつはカーソル移動、もうひとつは決定とシンプルな作りになっています。細かい設定はスマホアプリの方でやるので本体側はこれで必要十分ですね。
計測方法
計測開始を押すとスタート待機状態になり、壁を蹴ってスタートするとそれを検知して自動的に計測が始まります。すごい。でも稀に検知しない時があり、数秒開始が遅くなることがありました。
ターンの検知は正確で一度も誤検知や未検知はありません。
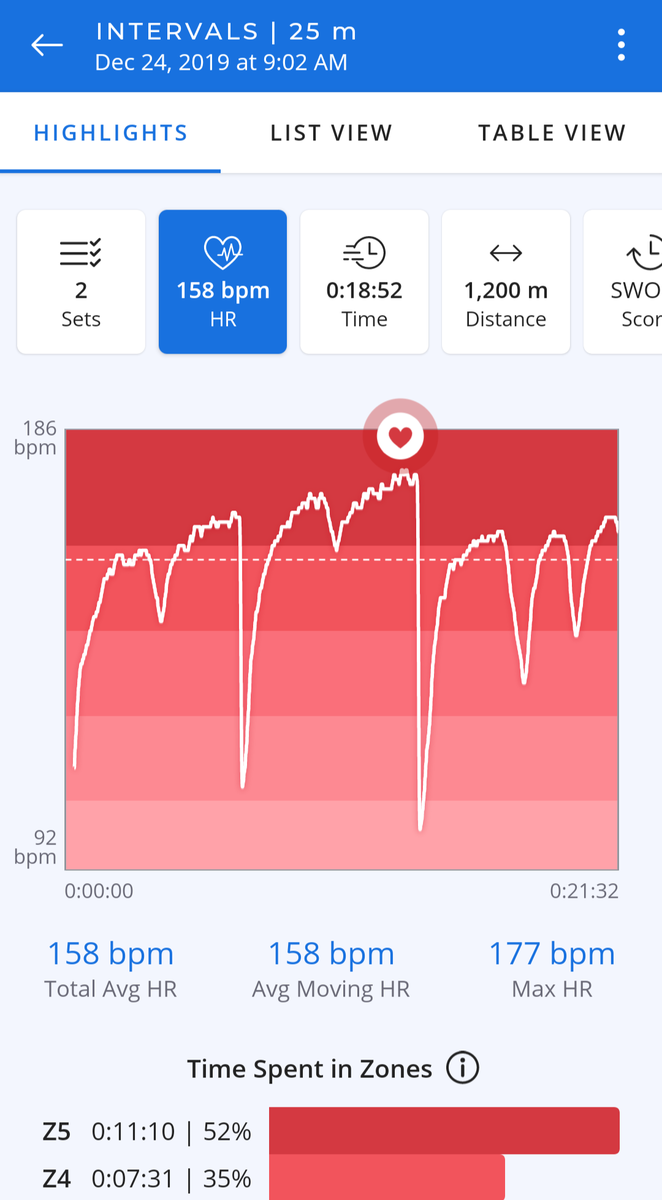
計測結果
ゴーグルでも終了時に距離や時間は見れます。さらにアプリだと詳細に見れます。

心拍のグラフ

良い点
- 長距離泳ぐ時に距離を数えてくれる
- 細かく正確にラップを取るので、泳力の小さな向上を見いだせる
- 心拍を正確に測るので練習の負荷を客観的に評価できる
いずれもこれまでの水泳の練習にありがちな悩みを解決するもので、革命レベルと言っても過言ではありません!!!
イマイチな点
ゴーグルに水が入りやすい
一番はコレですね。壁を蹴る際や息継ぎの際に大きなでっぱりが抵抗になり少しゴーグルが浮いて、水が入りやすいです。普通のゴーグルよりきつめに装着する必要があります。 何でクッションつけちゃったんだろうな〜。クッションがなければ出っ張りが多少減ると思うんですよね。いらんだろこれと思って外して装着してみたのですが、まつ毛が半透明鏡に当たってしまいました。
追記
ゴーグルが水に入りやすいのは、心拍計をゴムバンドに付けているのでその厚みの分ゴーグルの密着度が下がるための模様。かといって心拍計を反対側のこめかみに付けるとレシーバーとの距離が開くので正しく心拍を取れなくなる。水中ではbluetoothが飛びずらいためかな。amazonのレビューで「ゴーグルに水が入って使い物にならない」って書いてる人がいたけど、腕を耳の後ろに組んでアゴを引いた正しいけのびの姿勢ができてないんじゃないかなー。
今のところは、帽子の内側に心拍計を入れてやるとゴーグルに水も入りづらく心拍も正しく取れる。この短所は心拍計を紛失する可能性が高まること。
心拍計を正しく装着できない場合がある
心拍計で正しく計測するためにはこめかみに密着させる必要があります。ところがゴーグルのゴムバンドにつける関係で、ゴムの付け方によっては心拍計が浮いてしまい正しく計測できなかったことがありました。気をつければ良いだけの話ですが。
あとはゴーグル自身の傷がどうかですね。普通のゴーグルは1年くらい使っていると傷が目立つようになりますからね。付属していた専用ケースに一応入れているので、普通のゴーグルよりは傷はつきにくいはず。
終わりに
イマイチな点も挙げてみましたが、慣れればどうにかなる範囲な気もします。全体としてはやはり買いだと思います。練習のモチベーションが上がりました。
作り手側に立ってみると、モノ作りもできる人を羨ましく感じます。私はソフトウェアを作ることしかできません。

POLAR(ポラール) 【日本正規品】 OH1 + オレンジ 92074853 オレンジ
- 発売日: 2019/04/26
- メディア: スポーツ用品
書籍 UIデザインの教科書 読了後メモ
次に読んだのはこの本。
1章 デザインの目的とUI/UX
- 「UXは、対象に関わり始めてから(知ることになってから)忘れ去るまでの、すべての体験」 所感:例えばURLのQRコードをスキャンするところから始まっている。退会もUX
2章 物理的な制約
3章 人間の認知特性
- カテゴリ分類に色を使うことによる状況理解の促進
色の効果を最大限に引き出すためには、安易に色数を増やさない 所感:フォントを安易に増やさない、と同じ話だな
人間の顔は注目を集める。人間の顔が入った広告のほうがコンバージョン率が良いというデータがある
5章 階層と構造
ラベリングは排他的につけること。 所感:ラベリングはメニュー名みたいなもの。排他的と同時にレベル感も合わせた方が良いんだろう。MECE重要。
トップ→一覧→詳細 がひとつのパターンだが、詳細に来たあとにさらに回遊を促す。AmazonやYoutubeなど様々なサービスで行われている
6章 ナビゲーションとインタラクション
- マイクロインタラクション → 所感:出されている事例がかわいくて良いが、優先度はどうしても下がるなぁ
- 特にスマホだとヘッダは場所を取るので、スクロールしたら隠す。
- 上下にヘッダ・フッタが表示されたままだと、スクロールの「抜け」が悪い。すくなくともどちらかは隠す。
- 要素の見切れを意図的に作ることにより、横スクロールできる感を伝える
おわり
そろそろ何か試しに作ってみる。


![UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計 UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計](https://images-fe.ssl-images-amazon.com/images/I/51cob3qUaTL._SL160_.jpg)